10月 27, 2008
Tweenerで遊んでみる
今大流行のTweenerで遊んでみる。
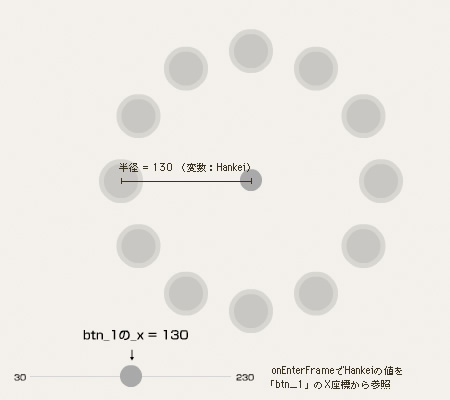
中心点(btn_2)の周りに12個の円形を配置。
中心点と円形の距離は130px(つまり半径130px)。
計算式はここから参考した:
Flashゲーム講座&ASサンプル集【物理を使った簡単な移動について】
上記の計算式を少し改造して
rad = 角度* Math.PI / 180;<br /> 円形の_x = ScircleX + Math.cos( rad ) * 半径;<br /> 円形の_y = ScircleY + Math.sin( rad ) * 半径;<br />
理系が苦手な人は無視して良い。

この円陣の大きさを決めるのは、半径(変数:Hankei)だら、
半径をいじれば、円陣がビロ〜ンビロ〜ンするわけだ。
onEnterFrameで半径を下のbtn_1の_x(X座標)を参照するように
Hankei = btn_1._x;
btn_1をドラッグできるようにして、
離したら(onRelease)Tweenerで元の位置(_x:130)に戻すのだ。
面白いイージングを付ければ完成!
This movie requires Flash Player 9.0.0
ビロ〜ンビロ〜ン
さらに円陣の中心点となる座標(btn_2)をドラッグ可にして、
Tweenerをつけたら、円陣自体も
This movie requires Flash Player 9.0.0
ビロ〜ンビロ〜ン
[…] Tweenerを使って円形移動の関数を作ってみる。 以前の記事でも使ってた計算式、 rad = 角度 * Math.PI / 180; 円形の_x = 中心点+ Math.cos( rad ) * 半径; 円形の_y = 中心点 + Math.sin( rad ) * 半径; 「 […]