9月 18, 2014
CSS Shapesが使えるようになったというのであれをやってみた
はてぶで記事を見かけた。
以前仕事で、CSSでこう言う表現できないかと何回か聞かれた:
・不規則な形のマスキング
・さらにマスクの中身が動く
無理。無理だ。マスク中身が動かない、マスクが四角や丸なら、方法はいくつかある。
【CSSで様々なクリッピング方法! 切り抜き】
http://hensachi35.com/clipping-01
「CSS Shapesが使えるようになった」というので、もしかしたらこれで出来るかも?
と思ってやってみた。
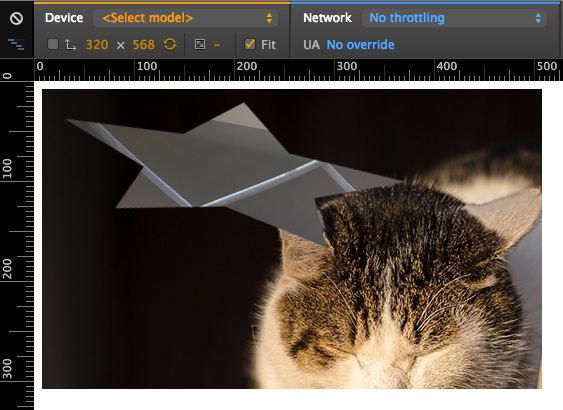
はい、出来た!

CSSはこんな感じ。iOS8かChrome Canaryで見ようね。
.contanir{
width: 500px;
height: 300px;
position: relative;
background-image: url(0002.jpg);
}
.mask{
width: 350px;
height: 130px;
position: absolute;
background-image: url(0001.jpg);
background-size: 800px 400px;
-webkit-shape-image-threshold: 0.1;
-webkit-mask-image: url(hosi.png);
-webkit-animation-name: ani-hosi;
-webkit-animation-duration: 2.2s;
-webkit-animation-delay: 0s;
-webkit-animation-direction: normal;
-webkit-animation-iteration-count: infinite;
-webkit-transform: translate3d(160px, 40px, 0px);
}
@-webkit-keyframes ani-hosi {
0%{
background-position: 0px 0px;
-webkit-transform: translate3d(0px, 0px, 0px) rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
50%{
background-position: 200px 200px;
-webkit-transform: translate3d(100px, 100px, 0px) rotateX(0deg) rotateY(0deg) rotateZ(90deg);
}
100%{
background-position: 0px 0px;
-webkit-transform: translate3d(0px, 0px, 0px) rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
}